웹폰트 란,
웹폰트(Web Fonts)는 웹 디자인에서 더 나은 시각적 경험을 위해 필수적인 요소입니다. 기본 시스템 폰트로만 제한되어 있으면 웹사이트의 디자인 선택폭이 제한되는데, 이는 디자이너와 개발자 모두에게 제한된 경험을 제공하게 됩니다. 웹폰트는 이러한 제한을 극복하고, 웹사이트에 디자인 요소를 추가할 수 있는 강력한 도구입니다.
웹폰트 최적화의 필요성
하지만, 웹폰트를 사용할 때는 최적화가 필수적입니다. 왜냐하면 웹폰트는 웹페이지의 성능에 영향을 미치는 요소 중 하나이기 때문입니다. 웹폰트를 사용하면 추가적인 리소스가 필요하므로 로딩 속도가 길어져 FOIT, FOUT와 같은 문제가 발생할 수 있어 사용자에게 혼란을 줄 수 있고, 사용자 경험을 저하시킬 수 있습니다.
FOIT, FOUT 란,
FOIT(Flash of Invisible Text)와 FOUT(Flash of Unstyled Text)는 웹폰트를 사용할 때 발생할 수 있는 두 가지 문제를 나타냅니다. 이 두 가지 문제는 웹폰트의 로딩 방식에 따라 발생하는데, 각각 다음과 같은 의미를 가집니다.
FOIT (Flash of Invisible Text)
FOIT는 웹폰트가 로딩되는 동안에 폰트가 적용되지 않은 텍스트가 화면에 표시되지 않는 현상을 의미합니다. 브라우저는 웹폰트가 로딩될 때까지 기본 시스템 폰트로 텍스트를 대체하지 않고, 아무 것도 표시하지 않습니다. 이는 사용자가 웹페이지의 내용을 볼 수 없는 시간 동안 화면이 비어 보이는 문제를 야기할 수 있습니다.
FOIT는 주로 브라우저에서 웹폰트를 로딩할 때 발생합니다. 브라우저는 웹폰트를 다운로드하고 해석하는 동안에는 웹폰트가 적용되지 않은 텍스트를 보여주지 않기 때문에 발생합니다.
FOUT (Flash of Unstyled Text)
FOUT는 웹폰트가 로딩되는 동안에 기본 시스템 폰트로 텍스트가 표시되다가 웹폰트가 로딩되면 스타일이 변경되는 현상을 의미합니다. 브라우저는 웹폰트가 로딩될 때까지 기본 시스템 폰트로 텍스트를 보여주다가, 웹폰트가 로딩되면 텍스트의 스타일이 변경됩니다. 이는 텍스트의 폰트나 크기가 갑자기 변경되는 것처럼 보여 사용자에게 혼란을 줄 수 있습니다.
FOUT는 웹폰트를 다운로드하는 동안 기본 시스템 폰트로 텍스트를 보여주므로 FOIT와 달리 텍스트를 즉시 표시하여 사용자에게 빠른 시각적 피드백을 제공할 수 있습니다.
FOIT, FOUT 를 설정하는 CSS font-display
CSS의 font-display 속성은 폰트가 로딩되는 동안 브라우저에서 어떻게 처리할지를 지정합니다. 각 사이트의 특성에 따라 FOIT or FOUT 등을 선택할 수 있습니다. 만약 특정 텍스트에만 웹폰트가 적용되어 있고, 그 텍스트가 보이지 않으면 전달하고자 하는 내용이 바뀐다면 FOUT 를 선택하는 것이 좋습니다.
@font-face {
font-family: 'CustomFont';
src: url('customfont.woff2') format('woff2');
font-display: swap;
}
Property Description
| auto | 브라우저의 기본 동작을 따라 글자가 로딩됩니다. |
| swap | 폰트가 로딩될 때까지 기본 시스템 폰트로 대체되며, 폰트가 로딩되면 즉시 교체됩니다. (FOUT 방식) |
| fallback | 폰트가 로딩될 때까지 기본 시스템 폰트로 대체되며, 폰트가 로딩되면 더 이상 바뀌지 않습니다. |
| block | 폰트가 로딩될 때까지 텍스트가 보이지 않으며, 폰트가 로딩되면 즉시 폰트가 적용된 텍스트가 표시됩니다. (FOIT 방식) |
| optional | 브라우저가 폰트 로딩에 대한 우선 순위를 설정합니다. 폰트가 로딩되는 동안 다른 폰트를 사용하거나 로딩되지 않아도 됩니다. |
브라우저 렌더링 절차
FOIT, FOUT 는 어떤 상황으로 인해 발생되는 것일까요? 바로 브라우저가 렌더링되는 절차와 관련이 있습니다.

| No. | Description |
| T0 | 브라우저가 HTML 문서를 요청합니다. |
| T1 | HTML 응답을 수신하고, DOM 을 구성합니다. |
| T2 | CSS 응답을 수신하고, CSSOM 을 구성합니다. 이후 DOM과 결합하여 렌더 트리(Render Tree)를 구성합니다. 브라우저가 폰트 리소스를 요청합니다. |
| T3 | 화면을 그립니다. 만약 웹폰트 파일처럼 외부 링크로 연결된 파일의 다운로드가 완료되지 않았다면, 브라우저는 해당 자원을 사용하는 콘텐츠를 렌더링 하지 않습니다. |
폰트 요청은 다른 리소스 요청보다 늦은 T2에서 이루어지며, 심지어 폰트는 용량이 크기 때문에 폰트를 로드하는데 시간이 많이 걸리게 되어 FOIT, FOUT 문제가 발생하게 됩니다.
웹폰트 최적화 방법
1. preload 사용
<head> 에서 폰트를 요청하는 <link> 태그에 rel=”preload” 속성을 추가하여, 브라우저에서 폰트 리소스 요청하는 시점을 앞당길 수 있습니다. 하지만 모든 페이지에서 해당 폰트를 먼저 요청하기 때문에 해당 폰트를 사용하지 않는 페이지에서는 불필요한 로딩 시간이 생기는 문제가 있어, 경우에 따라 사용을 지양하는 것이 좋습니다.
<link rel="preload" href="/test.woff2"as="font" type="font/woff2" crossorigin />
2. 가벼운 웹폰트 포맷 사용
웹폰트 중 용량이 작은 포맷을 사용하는 방법 입니다. WOFF2 가 가장 용량이 적고, WOFF 도 TTF 보다 용량이 적습니다.

이전에는 WOFF2 를 지원하지 않는 브라우저가 있어 다른 포맷도 함께 사용했어야 했는데, 현재(2024.05.23) 기준 아래 브라우저들에서 모두 사용이 가능합니다.

3. 서브셋 폰트 사용
서브셋 폰트는 필요한 문자만 포함된 작은 폰트 파일을 생성하는 기술입니다. 이를 통해 웹페이지에 사용되는 문자의 일부만 포함된 최적화된 폰트를 제공할 수 있습니다. 이 방법을 사용하면 웹페이지에서 사용하지 않는 문자와 글리프를 제거하여 파일 크기를 줄일 수 있습니다. 결과적으로 다운로드 시간이 단축되고 페이지 로딩 속도가 향상됩니다.
저는 transfonter 라는 페이지를 통해 저의 프로젝트에 필요한 글자(P,O,N,G,I)외에 불필요한 조합을 제거했고, 용량을 줄여 최적화를 할 수 있었습니다.

서브넷 폰트는 아래 이미지처럼 용량이 크게 줄어드는 것을 확인할 수 있습니다.

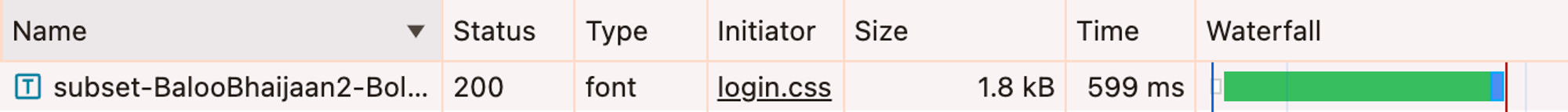
웹폰트 최적화 결과
서브넷 폰트와 woff2 폰트를 사용하여 웹폰트를 최적화한 결과, 이전 ttf 웹폰트를 사용했을 때 보다 fast 3G 환경에서 1.59s > 599ms 로 로딩시간이 단축된 것을 확인할 수 있었습니다.
[AS-IS]

[TO-BE]

출처
https://mong-blog.tistory.com/entry/CSSJS-웹-폰트를-최적화하는-5가지-방법
https://velog.io/@ken1204/웹-폰트-사용-가이드
'Front-End' 카테고리의 다른 글
| 팀프로젝트 ‘퐁퐁핑퐁’ 회고 (0) | 2024.06.30 |
|---|---|
| 팀프로젝트 ‘붕어빵을 부탁해’ 회고 (1) | 2024.06.30 |
| 손 쉬운 CSS 작성이 가능한, Tailwind CSS 설치&사용하기 (0) | 2024.05.12 |
| [JS] Expected a JavaScript module script but the server responded with a MIME type of "text/html". 에러 해결하기 (0) | 2024.05.12 |
| [JS, CSS, NGINX] Vanilla JS 로 SPA 구현하기 (2) | 2024.05.12 |