포트폴리오 사이트를 구현하기 위해서 Figma에 디자인을 했다.
하나의 페이지에서 쭈욱 스크롤 되며 정보를 볼 수 있도록 하기 위해서, 각 카테고리(표지/About Me/Project) 별로 프레임에 그린 후 한 프레임에 합친 상태이다.

구현 전, 실제로 화면에서 스크롤 되는 느낌까지도 확인해보고 싶었고, 피그마 공부도 할 겸 프로토타입으로 스크롤 효과를 적용해보기로 했다.
아래 몇가지의 목표를 갖고 스크롤 효과를 적용하려 한다.
- 스크롤 시에도 우측 하단에 네비게이션 바와 위로 가기 버튼이 있도록 고정
- About Me 카테고리부터 헤더가 있으며, 이후로는 상단에 있도록 고정
레이어(Layers) 구성하기
우선 스크롤 효과를 적용하기 위해서는, 스크롤 되어야 하는 컨텐츠가 화면 사이즈(ex: Macbook Air 프레임) 보다 커야 한다.
나의 경우에는 Macbook Air 프레임을 만들고, 컨텐츠 프레임을 하위에 두었다.
그리고 우측 하단에 고정되어 있어야 하는 위로 가기 버튼(PageUP 컴포넌트)과 네비게이션 바(NavBar 컴포넌트)를 함께 두었다.

그럼 Macbook Air 프레임을 넘어가는 부분은 가려지면서, 아래 이미지처럼 딱 표지만 보이게 된다.

혹시 안보이는 부분을 육안으로 확인하고 싶다면, Layout의 ‘Clip content’의 체크를 해제하면 된다.

프로토타입 효과 적용하기
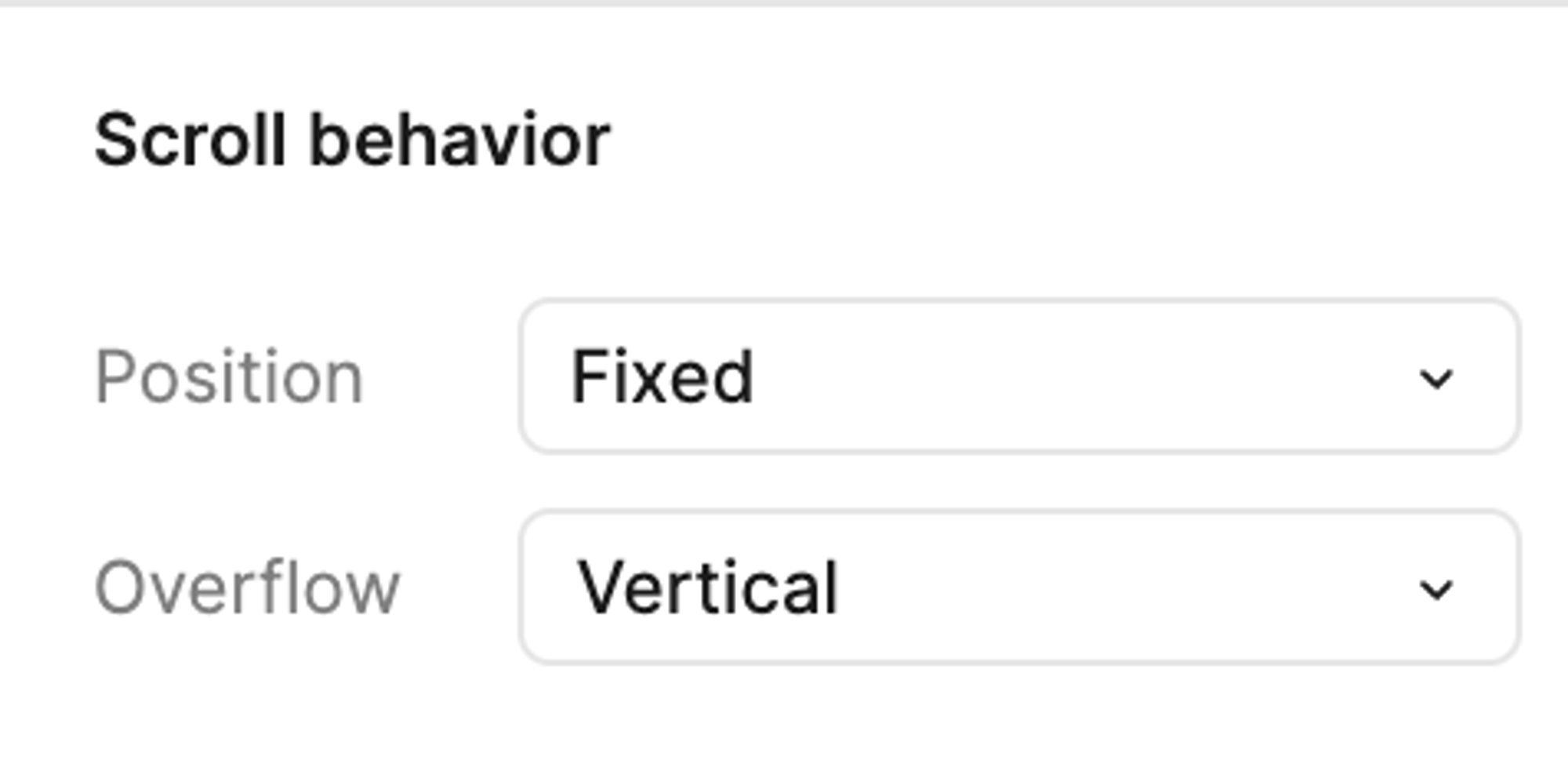
간단하게 요약하자면, 아래 네 가지를 Prototype의 Scroll behavior 에서 설정하면 된다.
- 화면 프레임(ex: Macbook Air)은 overflow : Vertical 를 주어 화면에서 넘친 컨텐츠가 세로로 스크롤 되도록 한다.
- 네비게이션 바와 위로 가기 버튼처럼 항상 그 위치에 고정되어 있어야 하는 건 Position : Fixed 를 준다.
- 컨텐츠는 Position : Fixed, Overflow : Vertical 를 주어 위치는 고정된 채 세로로 스크롤 되도록 한다.
- 헤더처럼 어느 순간 등장한 후 그 이후로는 상단에 고정하고 싶은 건 Position : Sticky 를 준다.
위의 내용을 하나씩 진행해보겠다.
1. 화면 프레임(ex: Macbook Air)은 overflow : Vertical 를 주어 화면에서 넘친 컨텐츠가 세로로 스크롤 되도록 한다.
나의 경우 Portfolio_Prototype 프레임은 건들지 않았고, Macbook_Air 프레임에 이 효과를 적용했다.
Overflow 에 느낌표가 뜨면서 효과가 없을 수 있다고 뜨는 경우도 있는데, 아래 단계 진행하면 느낌표는 사라진다.

2. 네비게이션 바와 위로 가기 버튼처럼 항상 그 위치에 고정되어 있어야 하는 건 Position : Fixed 를 준다.
나의 경우 NavBar, PageUp 프레임에 이 효과를 적용했다.

3. 컨텐츠는 Position : Fixed, Overflow : Vertical 를 주어 위치는 고정된 채 세로로 스크롤 되도록 한다.
나의 경우 Contents 프레임에 이 효과를 적용했다.

위 세 단계를 진행하면, Layers에서 아래처럼 확인할 수 있다.

4. 헤더처럼 어느 순간 등장한 후 그 이후로는 상단에 고정하고 싶은 건 Position : Sticky 를 준다.
헤더(Header 컴포넌트)는 Contents 프레임 하위에 위치하고 있다. 해당 컴포넌트에만 이 효과를 적용했다.


다 진행한 후의 결과물
프레임을 클릭한 뒤 Shift + Space 를 누르거나, Prototype 위쪽에 재생버튼을 클릭하면 확인할 수 있다.

목표했던대로, 스크롤 되면서 고정되어야 하는 항목은 제 자리에 고정되어 있고, 스크롤 하다가 등장한 항목이 상단에 고정되는 효과를 적용했다.
블로그에 정리하고 보니 간단해보이지만, 나는 피그마에서 만든 예제를 분석하면서 적용한터라 시행 착오가 많았다🥲 다른 분들께는 도움되길 바라며 작성해본다.
피그마는 알수록 재밌지만 끝이 없는 심연인 느낌이다.. 조금씩 꾸준히 공부해봐야지!
출처
https://www.figma.com/community/file/1215768817992655969/sticky-scrolling-playground
'Front-End' 카테고리의 다른 글
| [Next.js, Github Pages] Image 컴포넌트 에러 해결 (0) | 2024.09.10 |
|---|---|
| [Figma] 프로토타입 위로 가기 효과 적용하기 (0) | 2024.09.05 |
| 팀프로젝트 ‘퐁퐁핑퐁’ 회고 (0) | 2024.06.30 |
| 팀프로젝트 ‘붕어빵을 부탁해’ 회고 (1) | 2024.06.30 |
| [JS] FOIT, FOUT 문제 해결을 위한 웹폰트 최적화 하기 (0) | 2024.05.23 |